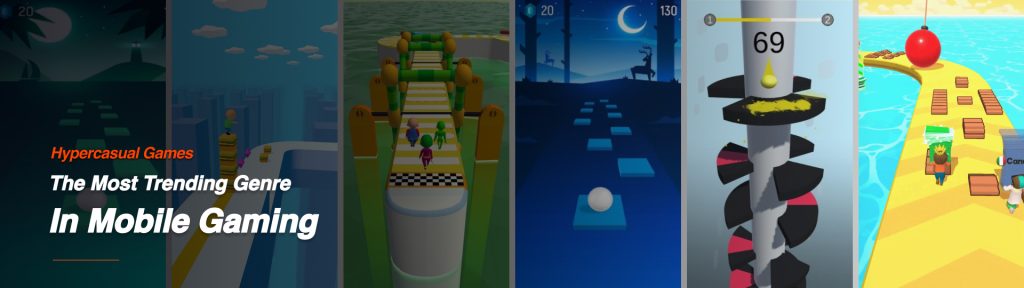
Hyper casual games are the latest trending area in the field of mobile game development. Leading Mobile game companies like Voodoo, who is one of the pioneers in hypercasual game development...
- Home
- About Us
- Services
Web Development
Frame Works
Open Source
Java Development
Other Services
Web Design
Tools
Technology
Web Design
Animation
eCommerce
App Development
ANDROID DEVELOPMENT
IPHONE DEVELOPMENT
IPAD DEVELOPMENT
OTHER MOBILE SERVICES
Digital Marketing
SOCIAL MEDIA
SEARCH ENGINE MARKETING
CONTENT MARKETING
DIGITAL BRANDING
- Games
CASINO GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
- Careers
- Get In Touch