Introduction The global gaming industry is expected to reach $321 billion by 2026, driven by technological advancements, evolving player expectations, and new monetization strategies. As we move into 2025, emerging trends such...
- Home
- About Us
- Services
Web Development
Frame Works
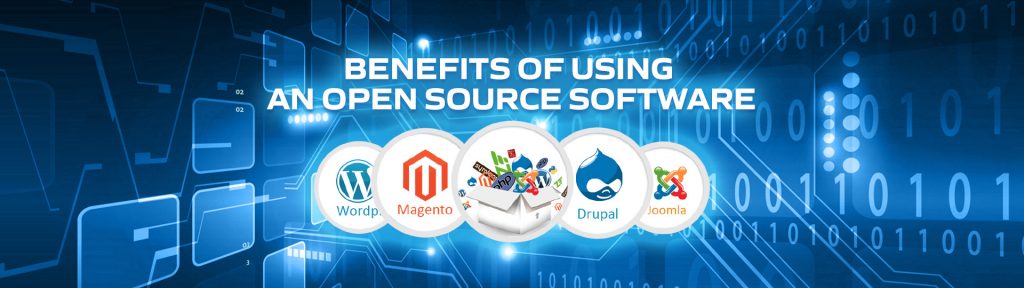
Open Source
Java Development
Other Services
Web Design
Tools
Technology
Web Design
Animation
eCommerce
App Development
ANDROID DEVELOPMENT
IPHONE DEVELOPMENT
IPAD DEVELOPMENT
OTHER MOBILE SERVICES
Digital Marketing
SOCIAL MEDIA
SEARCH ENGINE MARKETING
CONTENT MARKETING
DIGITAL BRANDING
- Games
CASINO GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
CASINO GAME DEVELOPMENT
CASUAL GAME DEVELOPMENT
MOBILE GAME DEVELOPMENT
INTERACTIVE GAME DEVELOPMENT
- Careers
- Get In Touch